
Rahbin
Helping Visually-impaired People for a Safe Navigation
Project overview
The Product
The aim of this project is to develop a mobile application tailored to the needs of visually impaired individuals. This program serves as a comprehensive tool and provides an integrated mapping feature to aid navigation. Prioritising accessibility, the application employs a large and user-friendly UI design, featuring large text and headings, as well as an optimized color scheme for visually impaired users.
Timeline
10/2023 - 02/2024
My role
Sole Designer
Contribution
Research . Accessible Design . Unmoderated Usability Test
The Problem
How might we make it safer for people to navigate through distances?
There is a need for a practical mobile application for navigation that meets the specific needs of visually impaired individuals and provides the necessary tools and services to enhance their independence and overall quality of life.
The Goal
Design a user-centric navigation application tailored specifically for visually impaired individuals, providing seamless and intuitive interaction to enhance their independence and confidence in navigating various environments.
Discovery// Define
User research
Summary
The user research aimed to gather insights from visually impaired individuals to shape the development of a navigation app suited to their needs. Utilising qualitative methods like in-depth interviews and usability testing, participants from varied backgrounds and visual impairments were engaged. The research yielded valuable insights into users's experience, preferences, and challenges with navigation apps. By integrating these findings, the app can be customised to enhance user mobility, independence, and overall quality of life.
Target Audience
The target user is a visually impaired smartphone user of all ages, ranging from those with vague conditions to age-related vision loss.
Pain Points
Limited Accessibility
Dependency on others
Real-time feedback and alerts
Personas//
Problem statement
Meet Sarah
Problem statement: Afshin, a full-time employee with long working hours, who needs order healthy food 3 times a week because he cares for his body and lifestyle.

Age:
Education:
Hometown:
Family:
Occupation:
34
Bachelor
Tehran,Iran
Single
Social worker
Goals
Independent Mobility
Accessible Information
Color schemes Customization Options
Community Support
Frustrations
Navigating Busy Streets
Reliable Public Transportation
Accessing Indoor Facilities
Sara is a 34 years old visually impaired individual living in Tehran, the bustling capital city of Iran. She holds a bachelor's degree in social work and works as a counselor at a local community center. Sara was diagnosed with a progressive vision impairment during her teenage years, which has gradually affected her ability to navigate both indoor and outdoor environments. Despite her visual challenges, Sara is determined to lead an independent and active lifestyle.
User journey map
Persona: Sarah
Action
Task list
Feeling Adjective
Improvment opportunities
Going to office
Finding location
Starting the route
Arriving at the destination
A. Opening the map
B. Selecting navigation
action
A. Finding the search
button
B. Entering location
C. Selecting start
navigation from
current location
A. Choosing from
suggested routes
B. Following the route
A. Disabling navigation
B. Saving location and
route
Confidence in selecting navigation via map
Confusion about not finding the desired action
Confusion about finding buttons
Concern about choosing a more difficult route
Confusion about unclear signs in navigation
Happiness about reaching the destination
Upset about forgetting to save the route initially
Designing navigation app tailored for visually impaired individuals
Large buttons
Ability to select keyboard or voice buttons
Suitable color contrast
Designing route suggestions based on various criteria
Designing live route display
Placing save route suggestion command
Market Research
Competitive audit:
All applications have been updated within the last year. The average score among the 7 programs with valid scores was 4.3. Out of the 7 applications, 5 support a multilingual interface, while 2 support 9 or more languages. While one application was specifically designed for internal routing, 5 were designed for external routing, and 2 were developed to support both internal and external routing.
Navigation & Wayfinding factors:
Zoom feature on the map
User's current location information and navigation
Search any location using inputs
Search categories
Search nearby locations
Detailed information for each location
Reverse route search feature
Live navigation commands
Display time and estimated distance
Accessibility factors:
Audible commands, alerts, and notifications
Tactile/haptic/vibration feedback for guidance
Voice command
Low-vision-friendly icons
Low-vision-friendly buttons
Low-vision-friendly fonts
High color contrast
Customisation & Preference settings factors:
Favorites list
customizable language preferences
Distance unit preferences
Navigation preferences such as avoiding stairs
Orientation preference such as clockwise, cardinal
Interface theme & color
Customizable text size
Customizable pitch, thinness, volume, and volume
Help & support// other features:
Immediate help and remote help
"Contact Us" option
Tutorials
Share your current location, destination
Continuous commands while the app is in the background
Emergency or danger alerts
Apps
Navigation & Wayfinding
(9 factor)
Accessibility features
Customisation & Preference settting
Help & Support
Other feature
Lazarillo
5
5
4
2
2
RightHear
7
4
5
2
2
Seeing assistant move
5
5
4
1
2
Auggie personal safety
5
6
1
3
1
Microsoft soundscape
5
4
3
1
1
Goodmaps explore
3
4
4
2
1
Navcog
6
5
3
1
0
Ideate// Design
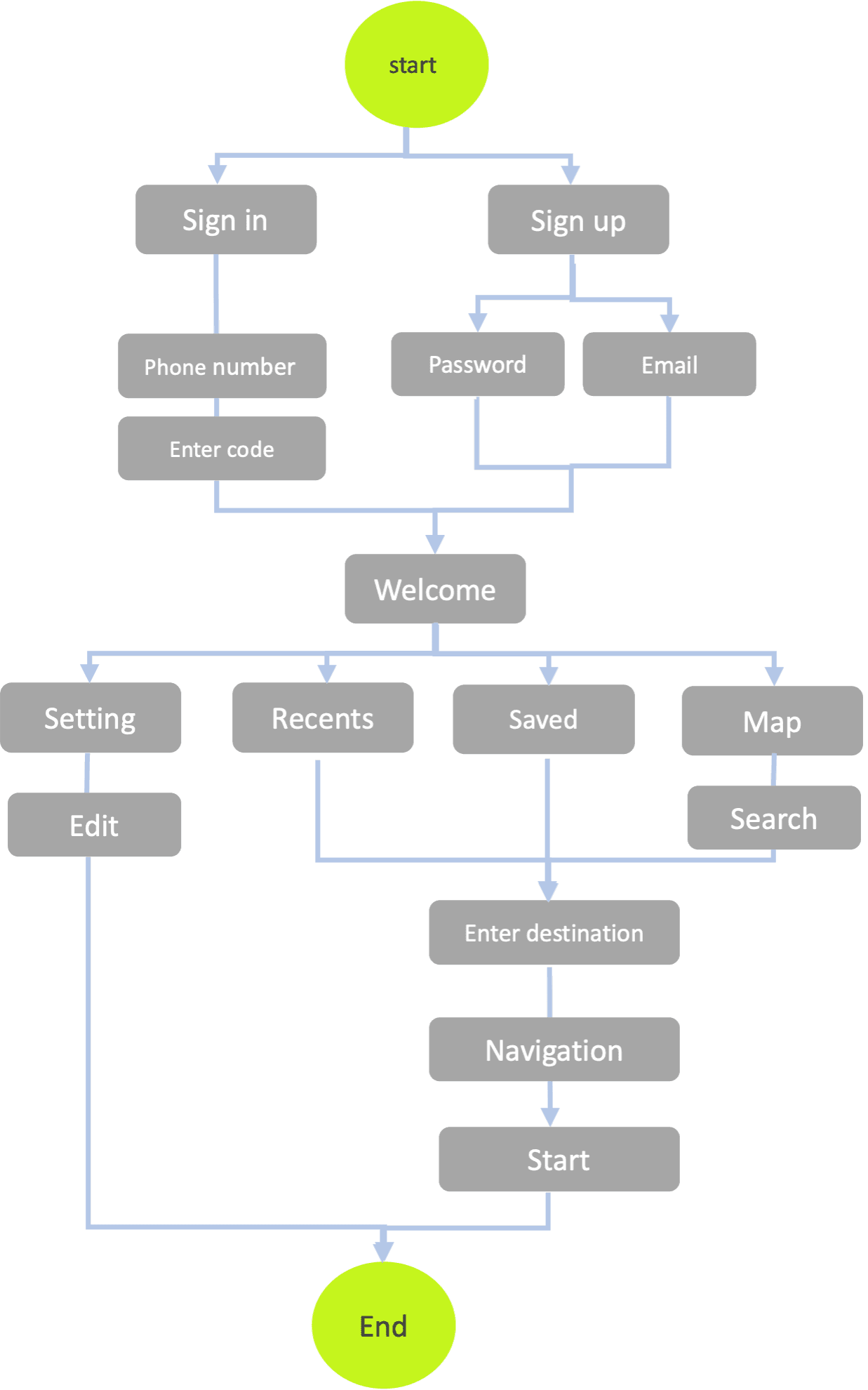
Information Architecture
As Sarah opens the app, she is greeted by a customizable accessibility settings, allowing her to adjust font sizes and color schemes for optimal readability. With a few simple voice commands, Sara inputs her destination and receives clear and precise audio instructions. She choose her desire destination and the app guide her through voice or with map and route viewing on screen.

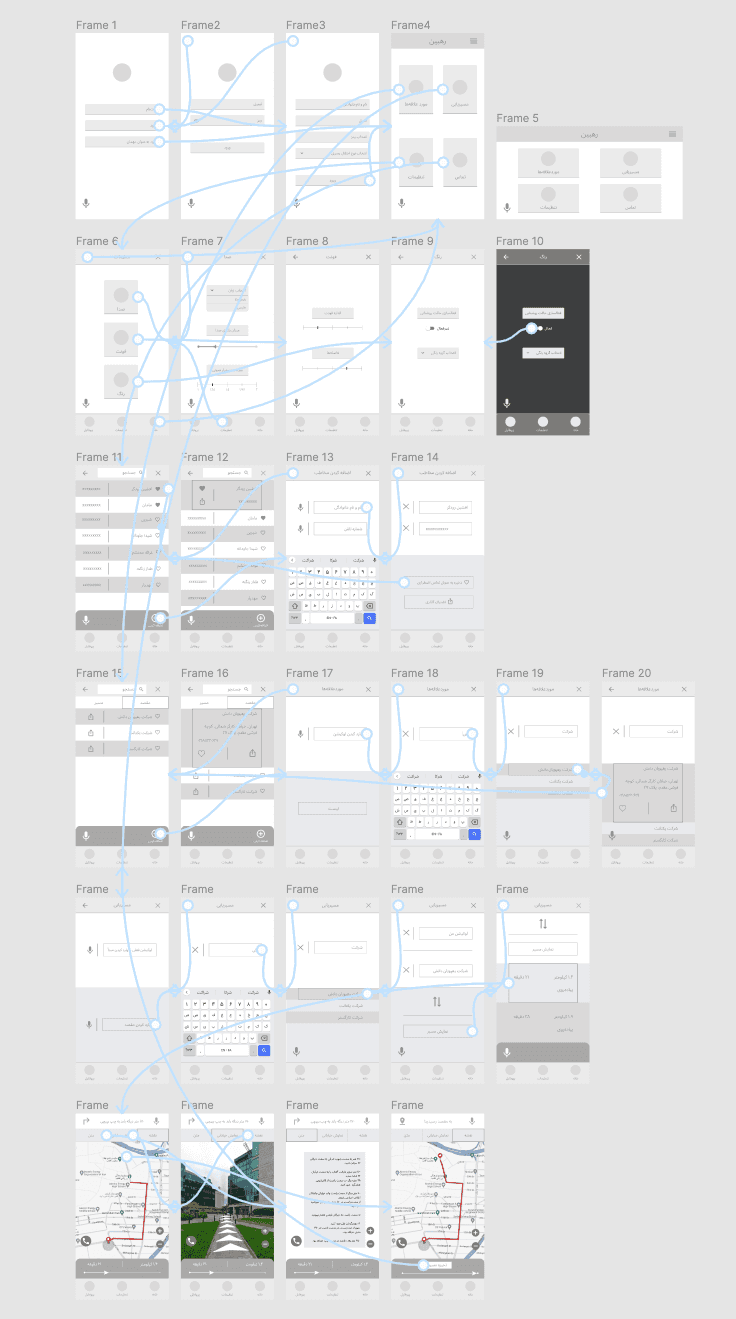
Low-fidelity
prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was ordering a meal via fast delivery feature, so the prototype could be used in a usability study.

Test & iterate
Usability studies
Study Details
Findings
People want Accessibility features
such as customisable font sizes, high contrast colour schemes, and tactile feedback options are well-received by users, enhancing usability and accommodating a wide range of vision impairments.
People find the user interface features usable
Test participants praised the app's user interface for it's simplicity and ease of use. They found it intuitive to navigate through different sections and access key features without confusion.
People want point-of-interest feature
Users encountered lack of point-of-interest (POI) feature. This included information about landmarks and amenities, which hindered their ability to locate Other destinations around their location.
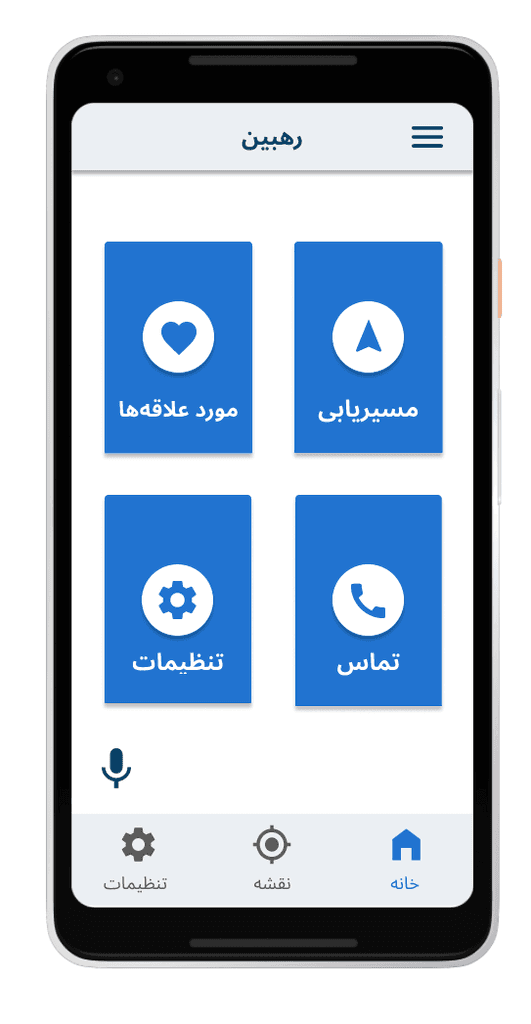
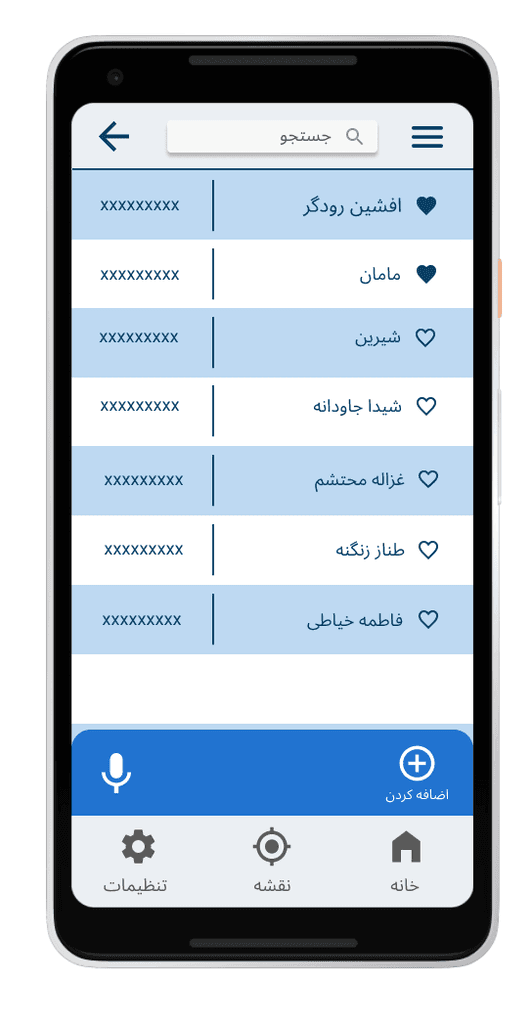
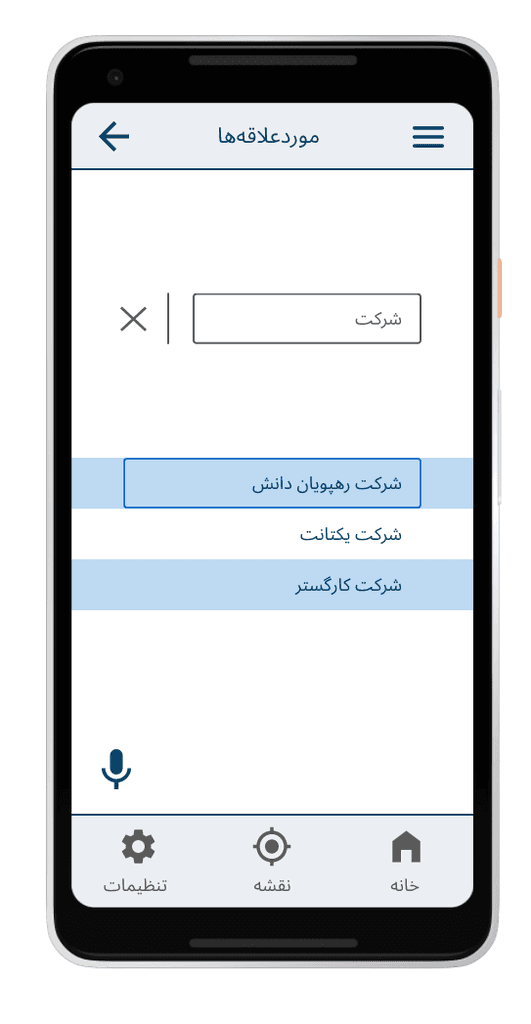
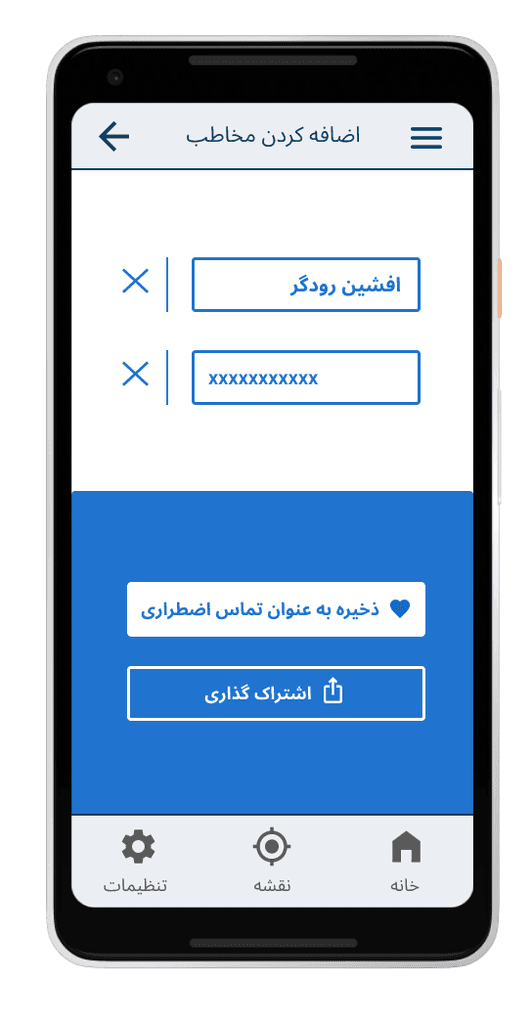
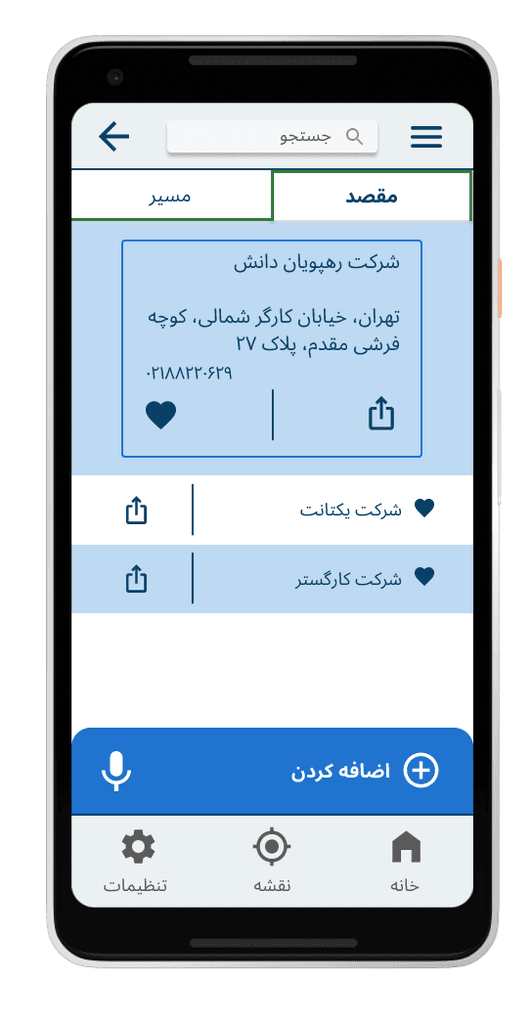
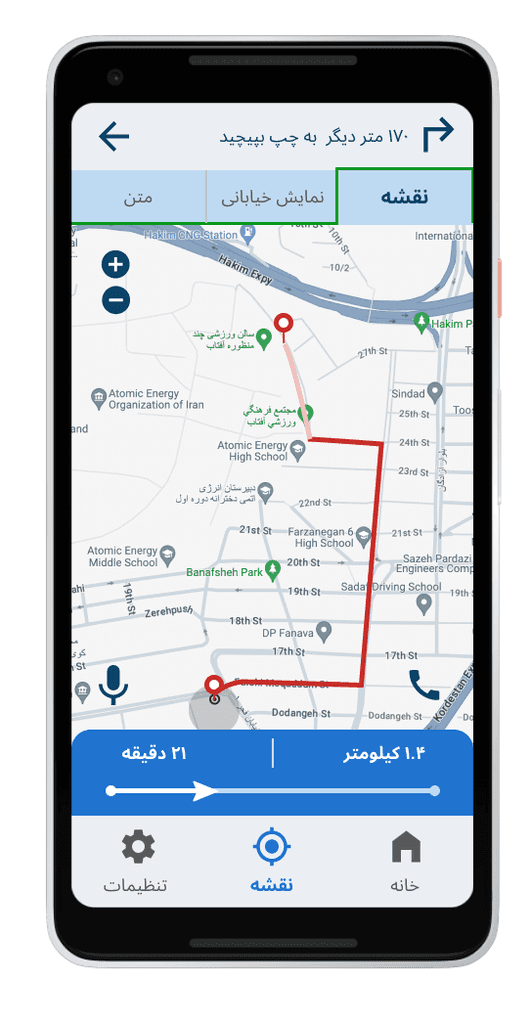
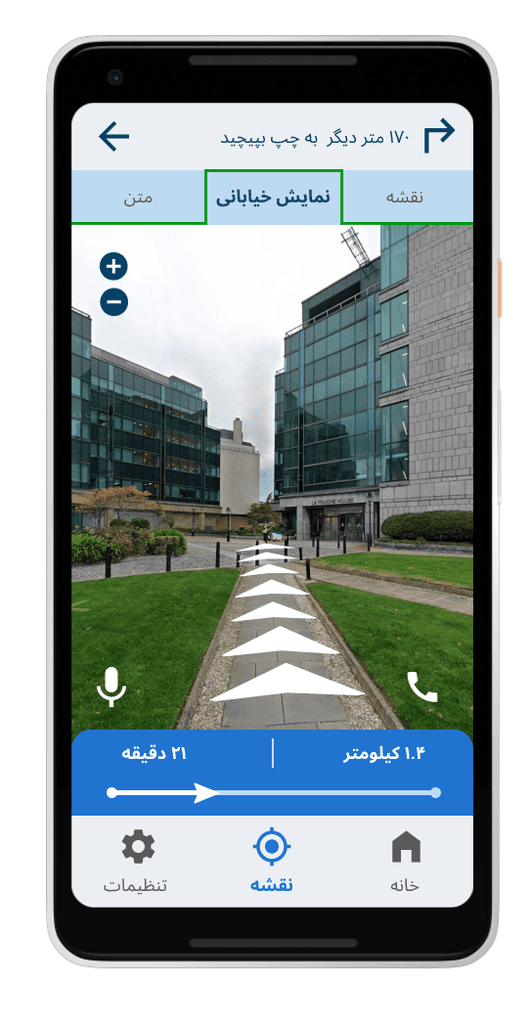
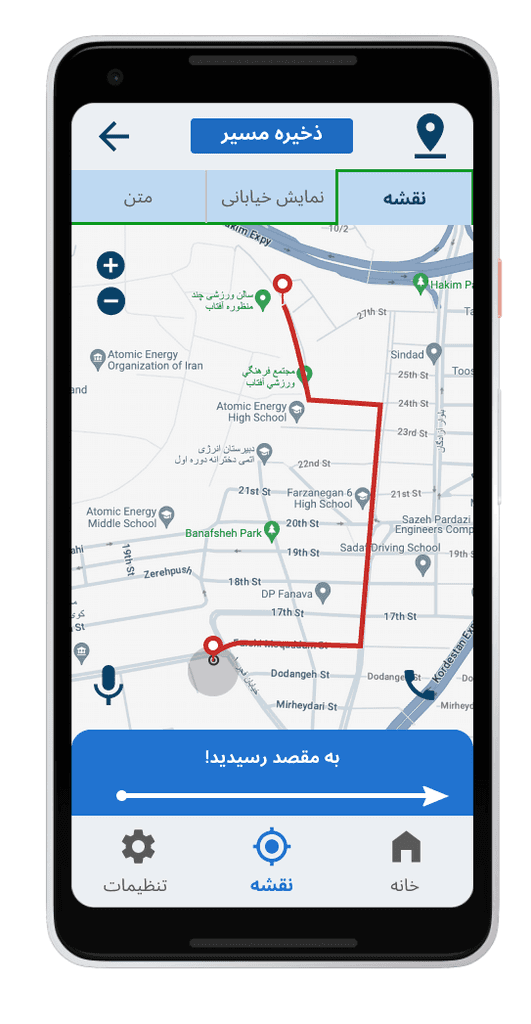
Mockups
Home & Sign Up Page
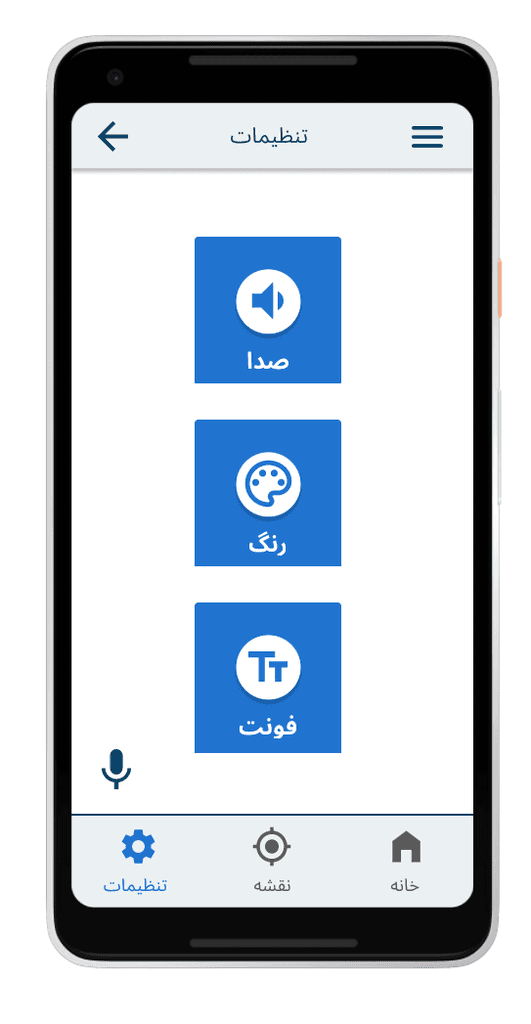
Setting
Application Layout
Tabular Display Design
Page Layout
Reading Flow with Screen Reader
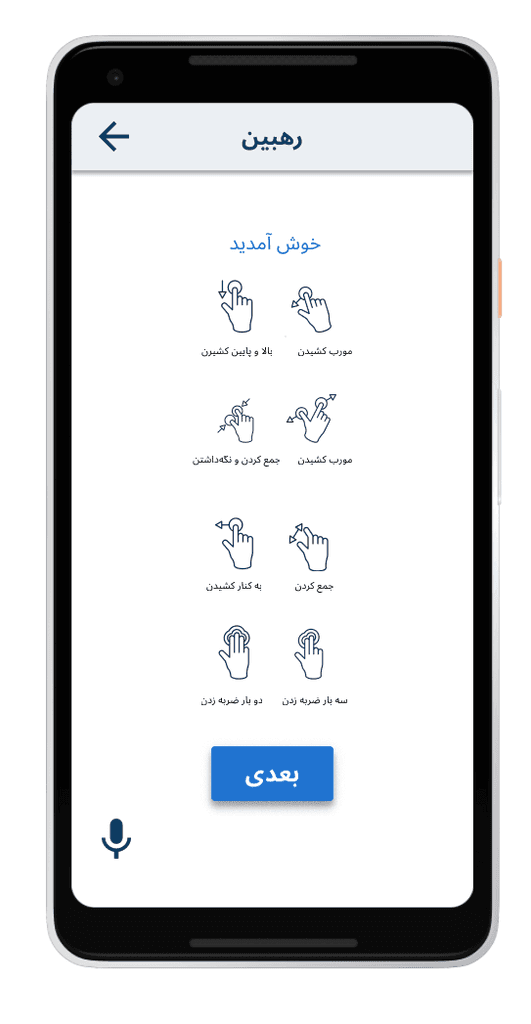
Less Typing
- Simplifying the alphabet selection on the keyboard.
- Addressing errors in speech input.
- Practicality concerns with copy-paste functionality.
- Reduce complexity and enhance compatibility with various screen sizes.
- Utilization of finger touch movements with customizable settings.
- Enable easy access to the "current location" function by allowing users to shake the mobile phone to access the map screen from any part of the app.
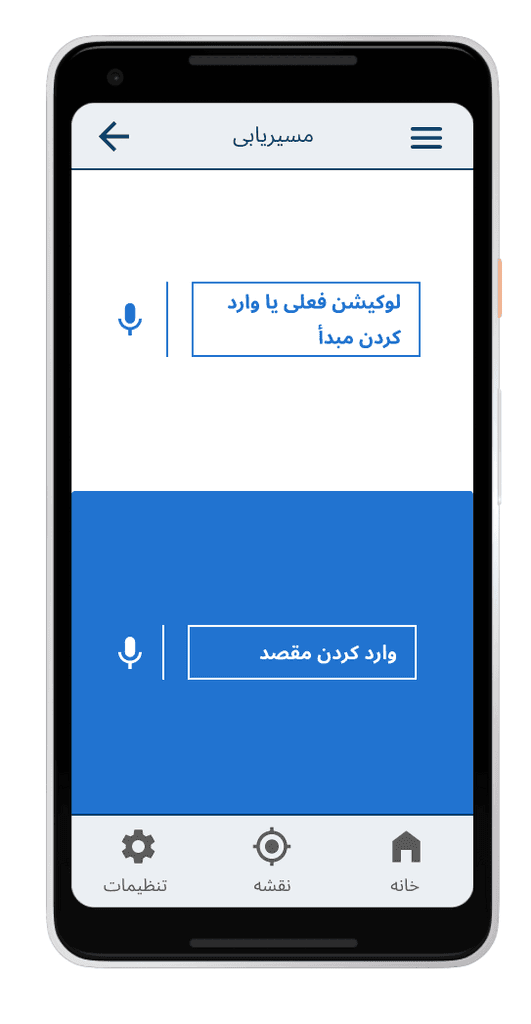
Micro-location Information
Voice Command
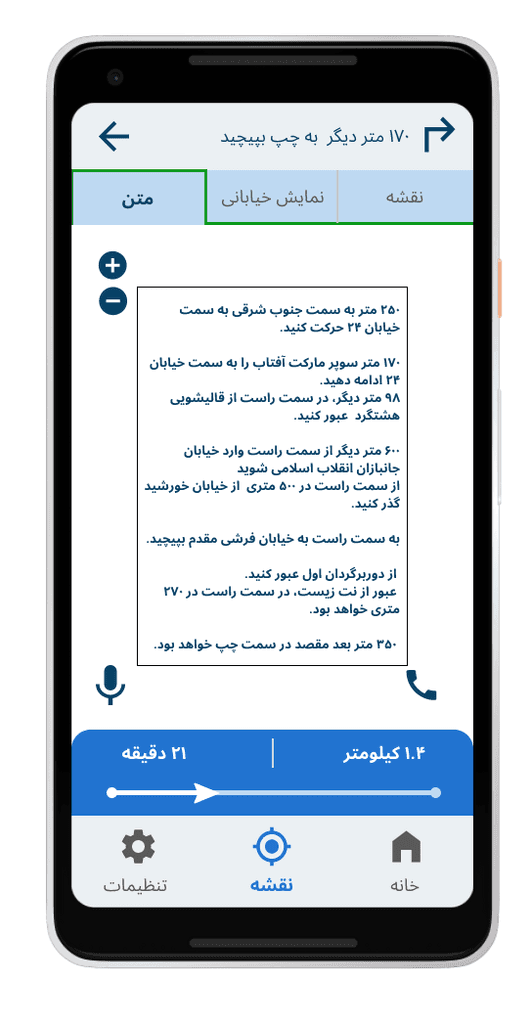
Details Preview
Maps & Routing Page
Route Registration
Immediate Contact Option












HI-fidelity
prototype
The final high-fidelity prototype presented user flows for ordering a meal from fast delivery option and simple checkout. It also met user needs for a more customization.
view high-fidelity prototype here
Going forward
Takeaways
What I Learned?
"This experience offered important insights into the challenges and needs of visually impaired users. Through detailed user research and testing, I learned the critical importance of prioritizing accessibility features, such as customizable settings. This process emphasized the necessity of empathetic and inclusive design, demonstrating how technology can significantly enhance the lives of visually impaired individuals."
Next steps
If I have one more time …
1
2
3
4
Conduct more user research and usability studies
Provide Community-based navigation updates and a feature for sharing experiences and connecting
Create accessible public transportation information feature
Offline mod with pre-downloaded maps &
Comprehensive Points of Interest
You've reached the end, thank you!
Take a look at my other project?
Next.
Home.
"Here's what my previous managers say"



